В статье рассказывается:
- История создания Material Design
- Разница между Flat и Material Design
- Роль анимации в Material Design
- Принцип тактильных поверхностей в Material Design
- Принцип полиграфического дизайна
- Принцип адаптивности
- Секрет популярности Material Design
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
История создания Material Design
В прежние времена все изобретения корпорации Google выглядели, можно сказать, ужасно. Стоило поместить один и тот же продукт в разные виды платформ, как он просто туда не вписывался. Однако в 2011 году произошли перемены: в компании поняли, что пришла пора кардинально все поменять, и приступили к интенсивной работе над созданием общего фундамента для внешнего вида экосистемы продуктов. Данный процесс назвали проектом Кеннеди.
Сначала изменилось интернет-пространство, а вслед за ним — и некоторые мобильные устройства. Также было уделено отдельное внимание разработке дизайна Андроида – Holo. Инструменты программы получили обновленный вид и своим появлением вытеснили уже порядком поднадоевшую старую систему Андроида.


Без проблем, к сожалению, не обошлось: проект Кеннеди и Holo все еще различались между собой. Людям такой расклад пришелся не по вкусу. Им было трудно изменить свое отношение к переменам. Они вынуждены были приспосабливаться к обновленному внешнему виду начинки своего мобильного телефона, планшета или компьютера, также к взаиморасположению элементов управления и так далее.
В один прекрасный день дизайнеры, работающие на тот момент в разных офисах корпорации, решили объединиться для того, чтобы решить этот неразрешимый вопрос и больше к нему не возвращаться. Мозговой штурм начался.
Читайте также!


Что в итоге получилось? В 2014 году состоялась седьмая ежегодная конференция для разработчиков от Google — I/O. На ней был продемонстрирован новый дизайн и подход под названием Material Design. В чем его особенность? Все заметили, что у телефона, планшета, компьютера, часов и автомобиля визуальная часть и начинка получили некую общую составляющую, да и пользоваться такими разными по назначению девайсами стало в разы удобнее.
Material Design помогает беспристрастно оценивать дизайнерские решения: принцип работы анимационных страниц, как выглядит та или иная вещь, как она функционирует, и тому подобное. Она всего лишь устанавливает умные рамки, а не бездумно добавляет ограничения за ограничениями.
Разница между Flat и Material Design
Плоское изображение пришло на смену реалистичным объемным объектам (скевоморфизму). Это был своеобразный ответ на огромное количество копий настоящих предметов, заполонивших весь интерфейс девайсов. Не успели юзеры привыкнуть к тому, что у них было, как дизайнеры быстренько убрали из программных инструментов весь объем и эффект присутствия, сделав его плоским.
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Вот так появился материальный дизайн. Был сделан шаг назад, а по факту получилось движение вперед. Этот вид дизайна сравнивают с плоской бумагой, которая выглядит как настоящая и нереальная одновременно.
Роль анимации в Material Design
Все приложения, находящиеся в продуктах корпорации Google, как и программные обеспечения, отвечающие за их корректную работу, должны следовать определенному стандарту. За это действие и отвечает Material Design.
Разработчики компании считают, что приложения и ПО должны иметь сходство с чем-то и некое скрытое сравнение с живым предметом из реального мира. В качестве образца взяли простую бумагу и чернила. Тут же возникла связь с реальной жизнью: глубина и осязательные ощущения стали до боли знакомыми.
Анимация — главный элемент системы. Упор делается на следующие моменты:
- Союз девайса и пользователя. Благодаря анимации становится понятно, что за чем идет. Человек сможет понять, что произойдет при нажатии на конкретную деталь.
- Концентрация внимания. Двигающиеся картинки и значки фокусируют взгляд только на одном действии. Человек не рассеивает свое внимание, отвлекаясь на посторонние вещи, и совершает операции осознанно.
- Выразительность. В анимированных составляющих девайса отчетливо видно, что каждое изобретение компании Google хорошо по-своему.
- Обучение. Не нужно обладать высоким IQ, чтобы управлять, например, компьютером или смартфоном.
- Привлекательность. Встречают, как правило, по одежке, а провожают по качественной начинке, удобству пользования и надежности. Даже если убрать все три последние составляющие, то ничего страшного вначале не произойдет, так как анимация уже делает свое дело. Человек в первую очередь обращает внимание на форму девайса, его внешний вид и красивую (именно такую!) начинку. Он заинтересовывается тем или иным продуктом, берет его в руки и начинает взаимодействовать с ним.
Material Design добился того, что многие бренды поменяли свое мировоззрение насчет дизайнерских решений и начали создавать свои девайсы по такому же принципу. Анимация теперь стала главной частью интерфейса, чего не скажешь о том, что было несколько лет назад. Цель по упрощению пользования техникой была достигнута. Этот метод вскоре набрал популярность и указал путь для эволюции мирового дизайна.
Принцип тактильных поверхностей в Material Design
Первое и главное условие — слои, расположенные на цифровой «бумаге», можно потрогать. Все без исключения элементы являются частью единого целого. Ничто не выбивается из строя. Система подобна человеческому организму, где каждый орган взаимодействует друг с другом и находится на своем месте.
Уникальность заключается в следующем:
- минимальное количество эффектов;
- объекты, расположенные сверху, бросают тень на те, что внизу;
- фигуры прикреплены к одному положению с координатами по оси Z.
В Flat Design вы не найдете теней или иных явлений, делающих изображение объемным. Что касается Material, то у него все рассчитано на глубину. С его помощью вы заостряете внимание на главном и инстинктивно чувствуете, как работать с кнопками, полосой прокрутки или фигурами. Глубина должна работать корректно на 100 % и сочетаться с объектами взаимодействия. Если этого не происходит, следует приступить к поиску более эффективного решения.


Несомненно, нужно принять во внимание, что любой физический объект имеет начало и конец. Виджеты не должны касаться края экрана. Главный слоган и философия оформления интерфейса в Material Design — «UI — живой организм».
Поверхности, которые можно потрогать пальцами, состоят из нескольких уровней: одна фигура стоит выше, другая — ниже, и все они имеют тень. Здесь, конечно, не обходится без волшебства, но оно, так или иначе, подчиняется физическим законам: картинка становится живой из-за того, что верхние слои светят лучами на нижние.
Принцип полиграфического дизайна
Взаимосвязь компонентов придерживается определенных правил. Если, предположим, интерфейс мы назовем бумагой, то каждый «кирпичик» внутри него написан чернилами. Всевозможные виды шрифтов, сетки, цветовые схемы, иконки и прочие мультимедиа создаются в Google при помощи полиграфических стандартов. Философия идеи Google предполагает использование прописных истин полиграфии в сфере проектирования UI.
Второй принцип Material Design делится на 7 блоков. Уделим внимание каждому из них.
на обучение «Дизайнер» до 10 ноября


Первое место занимает типографика. В печатной продукции она выполняет следующие функции:
- Определяет внешний вид издания.
- Решает, на чем будет строиться контент.
Сочетаются между собой шрифты или нет — легче легкого проверить. Представьте, что исчезли иконки и другие доступные глазу элементы. Если в их отсутствие конструкция не поменяла своего облика, значит, типографика работает хорошо. Большие заголовки, как правило, сочетаются с небольшими абзацами и сносками. Отступы одинакового размера создают расстояние между блоками.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
Размер шрифта тоже не отстает. Главные куски текста делают большими, а менее существенные отходят на задний план. Создатели Material Design неоднократно говорят о том, что группам шрифтов не помешало бы поработать с разными операционными системами. В противном случае из-за мешанины размеров мы будем наблюдать отсутствие единства.
Игра на контрасте со шрифтами в книгах и СМИ гармонично смотрится и в электронном виде. Текст в разных местах делают одинаковым по стилю, но отличия должны быть все равно видны.
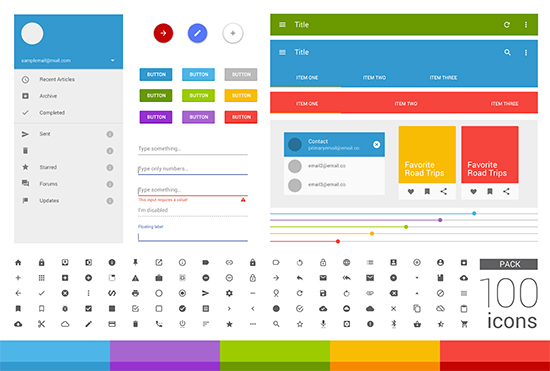
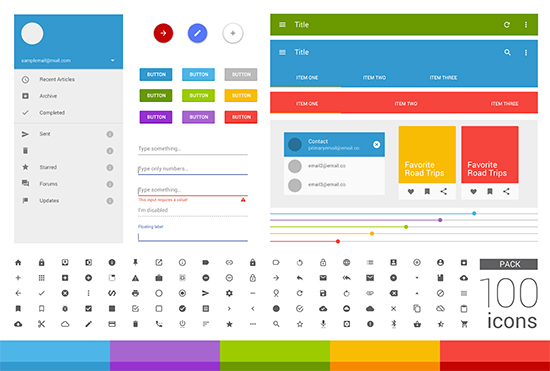
С изобретением нового стиля оформления, да и вообще Material Design, иконки стали вести себя по-другому. Они и ранее принадлежали пользовательскому интерфейсу, но сейчас проблем от них стало меньше. Существует целый сайт с большим количеством бесплатных иконок. Посетите его и найдете там много чего интересного.


В бумажных СМИ и книгах действует следующий принцип: в каком цвете напечатаешь текст, так и будут его воспринимать читатели. Электронный формат предполагает, естественно, то же самое. Material Design colors – это микс главного и второстепенного цветов. Главный цвет получили элементы управления, а важные детали выделяются особым цветом.
Если в двух словах описать свойства полиграфии нового типа, то это будут:
- четко очерченные отступы и границы;
- шрифты и цвета, сочетающиеся друг с другом;
- в Material Design должны быть обязательно сочные фотографии и картинки с эффектом анимации.
Принцип адаптивности
Следует вернуться к основным целям, достичь которых хотели работники IT-компании. Они мечтали о том, чтобы все продукты, сделанные в стенах корпорации, обладали общими свойствами. Например, сервисы должны перенаправлять пользователя в приложения и изображаться аналогично. Можно не беспокоиться насчет размера экрана: дизайн подстраивается под каждый продукт, и контент на девайсах выглядит презентабельно.
Читайте также!


Чем меньше параметры дисплея, тем меньше и количество контента. Широкоформатный монитор компьютера позволяет раскрыть на нем большой список программ, а на смартфоне места не хватит проделать то же самое. Идея поместить все необходимое на нескольких экранах просто изумительна. На дисплее показываются приложения, кликнув по которым, можно увидеть их описания.
Отступы измеряются специальным пикселем dp. Не стоит забывать, что у девайсов с разными габаритами расстояние отличается друг от друга. У смартфонов оно равняется 72 dp, для планшетов — 80 dp. При создании фигур для компьютерных и мобильных приложений нужно учитывать пропорции.
Блоки похожи на кирпичики, из которых строится система. Объедините их с основой для дизайн-макета и получите широкое поле для творчества. Осталось добавить разные объекты, тени, анимацию, и дело сделано.
Графическому дизайнеру неплохо быть не только искусным художником, но ещё и тестировщиком. Перед его мысленным взором должна появиться четкая картинка того, как будет изображаться пользовательский интерфейс на разных видах техники — от большого монитора до часов. Известно, что в небольших по размеру устройствах есть вертикальная и горизонтальная ориентация. Чтобы воплотить в жизнь определенную модель со всеми техническими характеристиками, мастер будет трудиться не одни сутки.
Секрет популярности Material Design
На презентации стало ясно, что в веб-дизайне был совершен настоящий переворот. О новом замысле от Google очень быстро заговорили в профессиональном сообществе. Некоторые проекты хотели поменять оформление, чтобы следовать за трендами. Другие поняли преимущества осмысленного интерфейса. IT-корпорация сделала огромный шаг вперед.


Не найдется сейчас такого человека, который бы не подтвердил, что с любым приложением Google на смартфоне удобно взаимодействовать. Складывается впечатление, что на экране настоящие объекты, которые выполняют чёткую цель, но при этом являются самодостаточными.
Google, в первую очередь, подумала о запросах своей целевой аудитории. И не прогадала. Она создала единый стиль для своих продуктов. Она подробно описала концепцию и создала тематический сайт с инструкциями, статьями и примерами. Эта работа достойна уважения.


 3 394
3 394 






 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов