- Значимость цветовой палитры для дизайна
- Терминология и общая теория цвета
- Виды цветовых палитр
- Советы по созданию крутой цветовой палитры для UI
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Значимость цветовой палитры для дизайна
Мы даже не задумываемся о том, какое количество цветов нас окружает. Каждый предмет, который мы видим, содержит несколько оттенков. Нам может нравиться или не нравиться расцветка платья или общий колорит помещения. Одни оттенки цветовой палитры вызывают у нас приятные и теплые ассоциации, другие — связаны с тревожностью и неприятием. Эти и другие особенности различных цветов и их сочетаний изучает теория цвета.
Она является азбукой для дизайнеров и всех специалистов, так или иначе работающих с цветом. Живопись, иллюстрирование, дизайн требуют обязательного владения такими понятиями как комплементарные (дополнительные), сплит-комплементарные и триадические цвета, которые также изучаются в рамках данной теории. Она является базой для дизайнеров при выборе тональности, конкретных оттенков, их сочетаний при создании визуальных продуктов.
Также им помогает в этом так называемый круг цветовой палитры. Эти инструменты дают возможность использовать цвет как символ для передачи общего посыла, настроения, задумки, миссии и т.д.


Специалист, работа которого связана с цветом (дизайнер любого направления, стилист, иллюстратор, художник, колорист и т.д.), изучая теорию цвета, получает мощное подспорье в решении каждодневных задач. Применяя свои знания, он может без труда создать нужный оттенок, подобрать подходящий уровень яркости и насыщенности и т.д.
В частности, чтобы расставить смысловые акценты в изображении и привлечь внимание к отдельному объекту (например, к кнопке призыва к действию CTA — call to action).
входят в ТОП-30 с доходом
от 210 000 ₽/мес

Скачивайте и используйте уже сегодня:


Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием

ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Знание о влиянии цветов на человеческую психику дает дизайнеру возможность создавать фирменный стиль, передающий не только концепцию брэнда, но и транслирующий видение конечного покупателя, уровень его дохода; формирующий определенное отношение, связанное с теми или иными ассоциациями, традиционными представлениями в данной среде и т.д.
Конечно, не только подбор цветовой палитры работает на достижение дизайнерской задачи. Она решается комплексно, вместе с использованием различных форм, линий, шрифтов, их сочетаний и т.д.
Терминология и общая теория цвета
Изучение теории цвета начинают с разбора базовых понятий. А именно, категорий цветов.
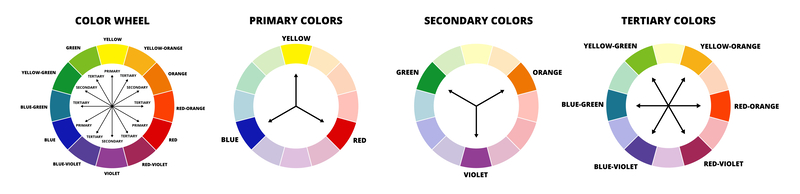
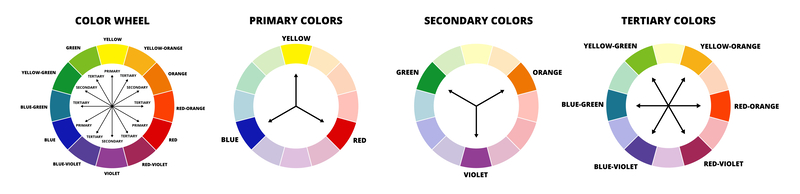
Основные цвета — это база для создания любого оттенка цветовой палитры. В художественной системе цветовоспроизведения (также ее называют субстрактивной) их всего три: пурпурный, сине-зеленый, желтый. Отметим, что она отличается от аддитивной системы Максвелла (RGB, сокращенно от названия цветов на английском), согласно которой к основным относятся красный, зеленый и синий цвета.
на обучение «Дизайнер» до 10 ноября


Вторичные цвета образуются при смешивании двух основных. Так получаются оранжевый, фиолетовый и зеленый.
Третичные цвета создают, добавляя к основным вторичные. Их шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.


Также нельзя обойтись без ключевых терминов.
- Тон. Обозначает используемый цветовой пигмент. Не будет ошибкой поставить знак равенства между тоном и цветом.
- Хроматичность — это чистота цвета, которая зависит от присутствия/отсутствия в нем белого, серого и черного. Высокий уровень хроматичности обозначает, что цвет полностью лишен вышеупомянутых тонов. Их добавление, соответственно, снижает хроматичность. На практике дизайнеру важно знать, что рядом находящиеся цвета должны заметно разниться по хроматичности.
- Насыщенность. От нее зависит, как то или иное освещение будет влиять на цвет. Выбирая этот параметр, следует ориентироваться на насыщенность естественных тонов.
- Тональность — это цвет, к которому добавили серый. Результат — довольно своеобразный. Производит впечатление старой картинки. Применение тональностей обосновано, если дизайнер стремится добиться ретро-эффекта или какой-то особой атмосферы.
- Тени создают, примешивая к цвету черный. Получается более темный тон.
- Оттенок, напротив, есть результат «разбавления» цвета белым. Пастельные оттенки особенно часто встречаются в женских изданиях, в дизайне детских комнат и товаров для малышей.
- Значение цвета или его яркость показывает, насколько он светлый или темный.
Вместе основные, вторичные и третичные цвета, их оттенки, тени и тональности составляют цветовой круг. Это своего рода шпаргалка для дизайнеров и других специалистов, работающих с изображением, которая помогает им подобрать цветовую палитру соответственно их запросу.
Виды цветовых палитр
Чтобы создать гармоничное сочетание цветов (цветовую схему), дизайнер прибегает к цветовой палитре. С ее помощью гораздо легче ориентироваться в огромном количестве тонов, тональностей, оттенков и теней. В теории люди додумались до этого еще много сотен лет назад. Но сегодня применение различных палитр максимально просто и удобно при работе на цифровом устройстве. Каждый цвет имеет свой уникальный HEX-код, который не позволит перепутать его с другим.
Скачать файлСуществуют следующие типы цветовых палитр:
- Монохроматические. Это «семейство» одного цвета, состоящее из его тональностей и теней. Беспроигрышный вариант, когда вы стоите перед мучительным выбором, какую цветовую палитру выбрать. Противопоставление родственных оттенков по яркости визуально приятно.
- Аналоговые. Представлены цветами-соседями по цветовому кругу. С ними удобно работать, когда есть необходимость избежать контрастов. Оптимальная цветовая палитра для сайта. Веб-страница выглядит гармонично, когда на ней присутствуют только аналоговые тона.
- Комплементарные. Строятся по принципу контрастов на базе тонов цветового круга, располагающихся друг напротив друга.
- Сплит-комплементарные. Аналогично предыдущему типу цветовых палитр, включает пару противоположных тонов, но один из которых делится на два соседних.
Читайте также!
Цветовые сочетания: как работать и где нужныПодробнее

- Триадические. Их составляют из трех цветов, находящихся в цветовом круге на равном удалении друг от друга. Применение трех семейств тонов позволяет не только строить контрасты, но и создавать гармонии.
- Прямоугольные. Принцип в сочетании двух комбинаций комплементарных цветов. Профессиональные колористы и дизайнеры умело применяют их для создания запоминающегося и стильного изображения.
Советы по созданию крутой цветовой палитры для UI
Как мы уже говорили, любому творению дизайнера — будь то рекламный баннер, логотип или макет интерьера — недостаточно быть просто красивым и радовать глаз. Оно должно работать на формирование определенного настроения и располагать аудиторию к себе (если речь о презентации коммерческого продукта).
И тут встает важный вопрос: на что опираться в ее разработке?
Остановимся на этом чуть подробнее.
Совет 1: Выбор цвета должен основываться на теории цвета, а не на вашем вкусе и предпочтениях
- Подбор базовых цветов
Логично, что с этого надо начать, чтобы затем дополнять их подходящими тонами.
Основной цвет так важен, потому что он будет брать на себя максимум внимания пользователя при запуске программы, приложения и т.д. Интерфейс не должен быть визуально перегружен. В нем лучше не использовать больше трех тонов. Они играют роль своеобразных якорей, которые свяжут созданное впечатление с образом того или иного коммерческого продукта или бренда.
- Выбрать свой оптимальный белый и черный тон
Главное правило — избегать абсолютно белого и черного цветов.
Дело в том, что в сочетании они рождают очень сильный контраст 100 %-ой (у белого) и 0 %-ой (у черного) яркости. При зрительном восприятии это не очень комфортно. Поэтому пользователю будет неудобно пользоваться таким интерфейсом продолжительное время.


Остановитесь на нескольких тонах серой палитры, включающей нейтральные черные цвета с белыми оттенками.
- Привлекайте внимание с помощью ярких акцентов
Для ссылок и кнопок CTA как нельзя лучше подойдет яркая цветовая палитра. Остановитесь на одном тоне. Так пользователю будет интуитивно понятно, что данный элемент активен. И он быстро сможет совершить нужное действие.
 ТОП-100 площадок для поиска работы от GeekBrains
ТОП-100 площадок для поиска работы от GeekBrains
 20 профессий 2023 года, с доходом от 150 000 рублей
20 профессий 2023 года, с доходом от 150 000 рублей
 Чек-лист «Как успешно пройти собеседование»
Чек-лист «Как успешно пройти собеседование»
- Применяйте семантические цвета для фокусировки внимания на важных элементах и информации
При виде данного цвета пользователю должно быть понятно, что перед ним нечто важное, на что стоит обратить внимание.
Функция семантического цвета в следующем:
- Подчеркнуть статус пользователя, когда дальнейшие действия невозможны или требуют особого внимания; выделить важную информацию.
- Привлечение внимания к полям редактирования текста, а также различным переключателям, кнопкам выбора, чекбоксам и т.д.
- Визуальное выделение сообщений обратной связи.
Совет 2: Помните о правиле «60–30–10»
Несмотря на то, что оно было придумано в отношении общего дизайна, оно абсолютно применимо к digital-продуктам. Его использование помогает создать интерфейс, в котором пользователя мягко направляют от одной кнопки действия к другой.
Суть правила в следующем: основной цвет или цвет области занимает 60 % визуала, вторичный или поддерживающий цвет берет на себя 30 %, а сопровождающим и акцентным цветам остается 10 % занимаемого пространства интерфейса.
Такое процентное соотношение выбранных для цветовой схемы тонов гарантирует создание картинки максимально приятной и удобной для восприятия, в том числе с экрана цифрового устройства. Если расположить порядок цветов наоборот, эффект не исчезнет.
Совет 3: Определитесь с портретом своей целевой аудитории
Без этого невозможно создать грамотный UX-дизайн, цель которого завоевать лояльность публики и расположить ее к представляемому продукту/услуге.
Каждый цвет по-своему влияет на человека. Если дизайнер знает, какая задача перед ним стоит, и кто его аудитория, ему проще создавать визуал.
Понимая, что цветовая схема, в каком-то смысле, становится ключом к сердцам потребителей, дизайнер должен знать ответы на следующие вопросы:
- Кто его ЦА?
- Каков ее возраст?
- В чем особенность представляемого продукта?
- Какой спектр эмоций должен вызвать брэнд или коммерческий продукт?
Совет 4: Разработка цветовой схемы с применением цветовой палитры фотографии как референса
Определенный пейзаж или городской сюжет могут послужить вам своеобразной отправной точкой при создании цветовой схемы. Так вы сможете создавать настроение, опираясь на знакомые и любимые образы.
Для этого можно использовать специальные ресурсы в Интернете.
Вот некоторые из них:
- Image-Palette (плагин Figma);
- co/image-picker (веб-приложение);
- Alembic (плагин для Sketch).
Совет 5: Грамотно используйте контрасты
Исходите не из того, что надо непременно создать противопоставление светлого и темного, а из имеющихся задач.
Так контрастное выделение сфокусирует пользователя на завершении действия, выборе.
Применение в качестве семантических цветов синего, зеленого и красного удачно в том смысле, что пользователь интуитивно быстро понимает их значение в интерфейсе.
Чтобы быть уверенным, что игру с контрастами вы не проиграли, не забывайте проверять успешность применения этого эффекта с помощью обесцвечивания, а также открывать ваш цифровой продукт на разных устройствах.
Совет 6: Помните о людях с ограниченными возможностями или другими индивидуальными особенностями
Хоть цвет для дизайнера всегда будет основным выразительным средством, важно отдавать себе отчет, что не все могут одинаково его воспринимать. Исследования показывают, что 285 миллионов людей имеют проблемы со зрением: не могут видеть вообще или имеют трудности со зрительным восприятием информации.
Исходя из этого, при создании digital-продуктов помните следующие рекомендации:
- Не стоит делать ставку только на роль цвета. Дополняйте его текстовыми элементами и иконками для самых важных команд.
- Позаботьтесь о том, чтобы активные элементы были легко заметны. Модное направление неоморфизма в дизайне, к сожалению, не сочетается с инклюзивностью.
- Противоположные элементы (по смыслу) должны быть противопоставлены не только цветом.
- Сопровождайте изображения-символы кратким описанием.
- Сделайте возможной навигацию с помощью клавиатуры.
Читайте также!


Совет 7: Используйте точную терминологию при обозначении цветов
Это особенно важно при работе в команде. Такой скрупулезный подход не только избавит вас от ошибок, но и упростит процесс.
В пользовательском интерфейсе откажитесь от описания цветов с помощью слов «светлый», «темный», применяйте специальные названия, которые помогут легко отличить один оттенок от другого.


Применение всех типов цветовых палитр при разработке цветовых схем в создании интерьеров, цифровых продуктов, брендировании — важнейший навык высококлассного дизайнера.
Важно не только грамотно применять знания теории цвета, но и учитывать запрос клиента. Для достижения этой цели всегда работайте с портретом целевой аудитории. Необходимо закладывать такие особенности, как ключевые черты менталитета, возраст, запросы, вкусы и т.д. При этом не бойтесь доверять собственному опыту и видению.


 9 331
9 331 






 0
0 











 Разберем 11 самых важных жизненных вопросов
Разберем 11 самых важных жизненных вопросов